引言:自动化新篇章,n8n助你构建专属API
欢迎来到我们的n8n教程系列!我们将深入探索n8n的强大功能,构建一个定制化的API,该API能够根据指定城市的实时天气状况输出个性化消息。我们将学习如何使用Webhooks触发工作流,访问天气API,并利用条件节点来决定输出的消息内容。不必担心,n8n的强大之处在于其操作的简易性,远比你想象的要简单得多。
在n8n入门指南:零基础构建自动化工作流中,我们回顾了n8n的一些核心概念,包括界面概述、工作流和节点的工作原理、如何自动循环处理数组或列表数据,以及JavaScript在n8n中的紧密集成。如果你还没有看过,建议首先阅读再看此篇文章。
快速上手:利用n8n模板,轻松构建天气API


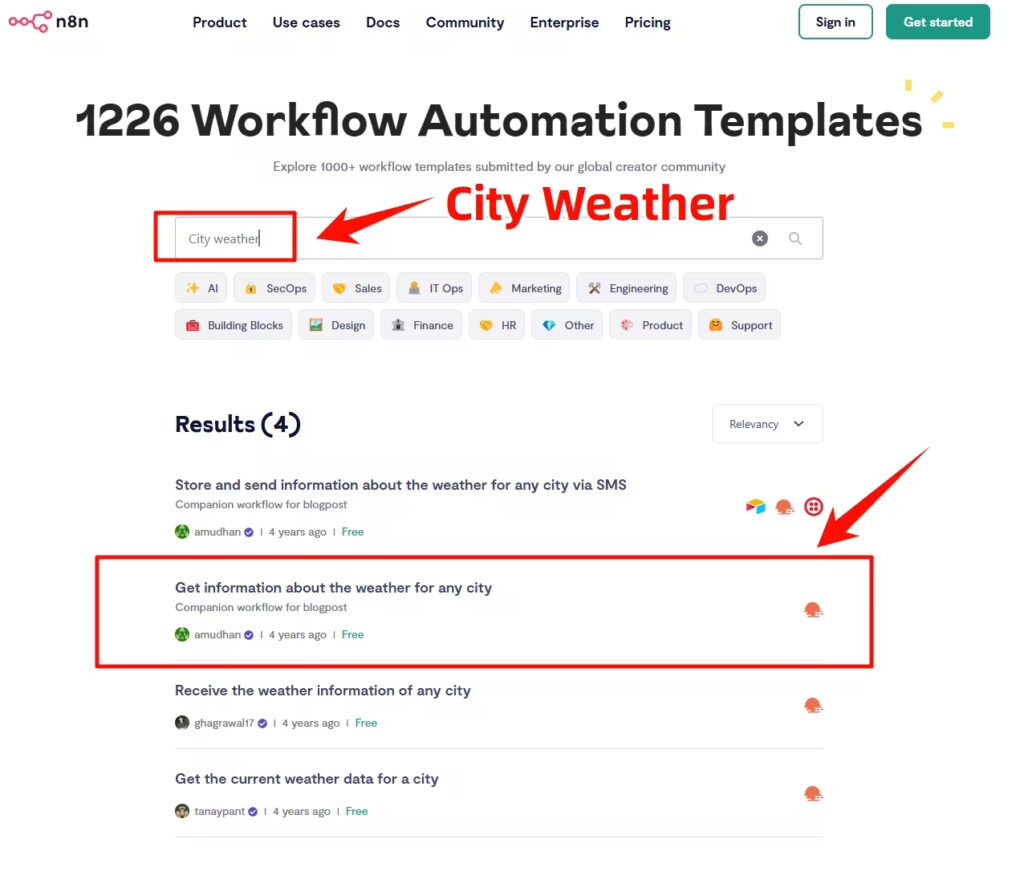
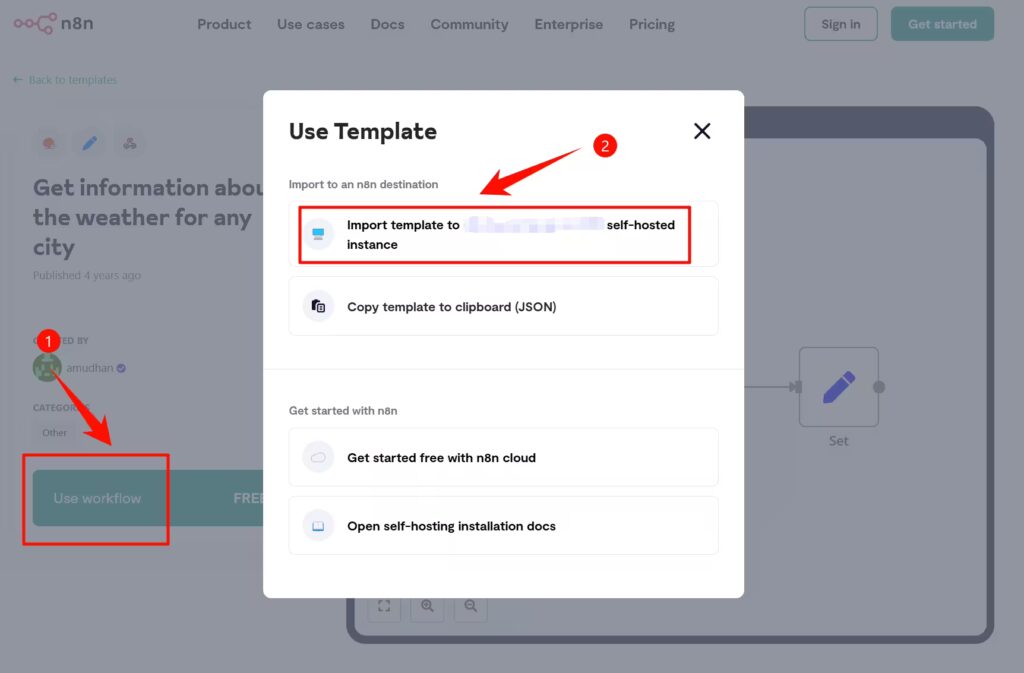
现在,让我们开始吧!首先,我们利用n8n的模板功能。点击界面中的“Templates”(模板)链接,在搜索栏中输入“City Weather”(城市天气)。你会看到四个搜索结果,选择“Get information about the weather for any city”的模板(获取任何城市的天气信息)。点击“”(使用工作流),将模板导入你的自托管实例。
这个模板会访问OpenWeatherMap API,你需要从他们那里获取一个API密钥。每个账户每天可以免费调用OpenWeatherMap API数千次,对于本教程来说绰绰有余。访问openweathermap.org,点击“创建账户”,输入用户名、电子邮件和密码,确认你已年满16岁,并同意他们的隐私政策和条款。我已经拥有账户并已登录。


现在,点击顶部的“API密钥”。我已有一个API密钥,如果你没有,点击“创建”,添加一个名称,例如“n8n demo”,然后点击“生成”。复制生成的API密钥,返回导入的工作流,点击“创建新的OpenWeatherMap凭据”。粘贴你刚刚复制的API密钥,然后点击“保存”。现在我们可以关闭它,并点击“继续”。
核心概念解析:Webhook、OpenWeatherMap与数据处理

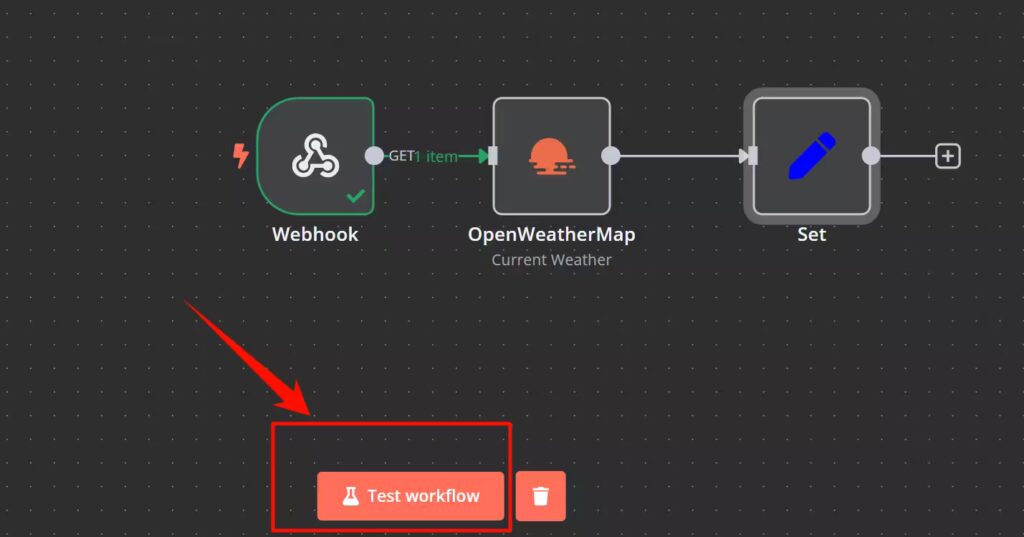
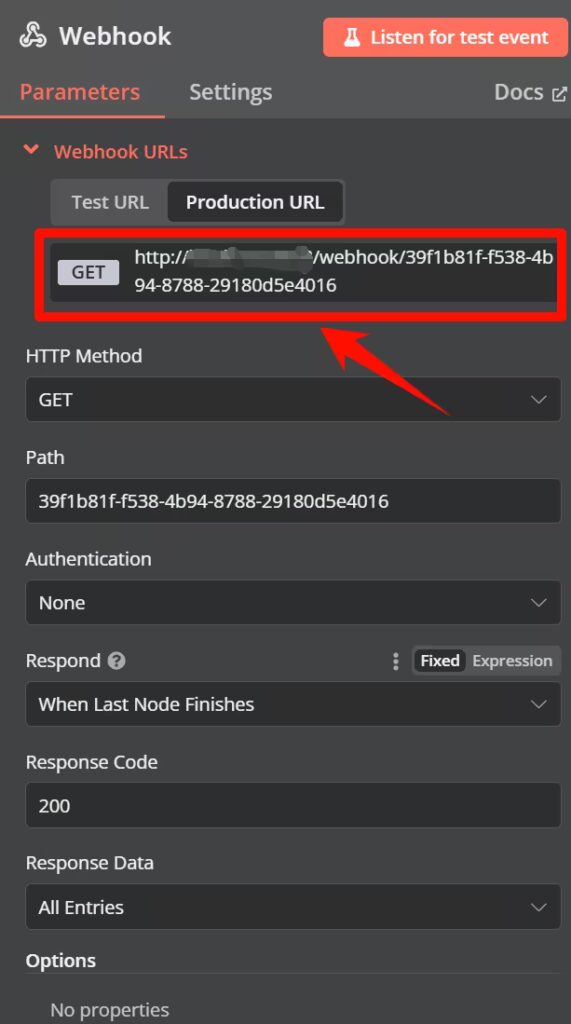
这个模板只有三个节点,但每个节点都涵盖了一个重要的概念。第一个节点是Webhook。如果你不熟悉Webhook,它本质上是一种通过访问Web URL来触发n8n工作流的方式。双击Webhook节点,你会看到一个URL地址。每当访问这个URL时,就会触发这个工作流。这里有两个版本:Test URL和Production URL。Test URL在测试工作流时使用,Production URL在激活工作流后使用。

现在,让我们看看OpenWeatherMap节点。确保你选择了之前创建的OpenWeatherMap API密钥。在下方,你可以设置各种选项,例如获取当前天气或5天预报。我们选择“Current Weather”(当前天气),单位选择“Metric”(公制)。位置选择“City Name”(城市名称)。我们可以在这里指定城市名称,但我们将在本教程中通过Webhook动态指定城市。

每个n8n节点都有一个“设置”选项卡,其中包含诸如“始终输出数据”、“执行一次”、“失败时重试”等选项。我们将在后面的教程中详细介绍节点设置。
Webhook测试:解决常见问题,确保连接畅通
现在,让我们回到Webhook节点。通常,我会让你复制测试Webhook URL,打开新浏览器,粘贴并回车,你应该会看到一条消息,表明你已连接到测试Webhook URL。但我的情况并非如此,因为我使用了带有Webhook处理器服务的模板设置n8n实例。如果你以其他方式设置n8n,就不会遇到这个问题。
如果你的n8n实例像我一样安装在云服务器上,你需要复制你的n8n实例的子域名,并替换测试URL的开头部分。然后,你需要点击“Listen for test event”(监听测试事件),然后刷新测试URL,你应该会看到一些文本输出,表明Webhook触发器正在工作。



现在,让我们看看“设置”节点,也称为“编辑字段”节点。它从前一个节点的输出数据中提取特定的值,例如温度、湿度、风速、描述和城市。

工作流测试:动态城市参数,精准获取天气数据


现在,让我们测试整个工作流。点击工作流画布底部的“Test workflow”(测试工作流)按钮。它会变为“Waiting for trigger event”(等待触发事件)。回到Webhook测试浏览器,刷新页面,你可能会收到错误消息。这是因为OpenWeatherMap节点找不到城市名称。我们需要在Webhook URL中添加城市参数。


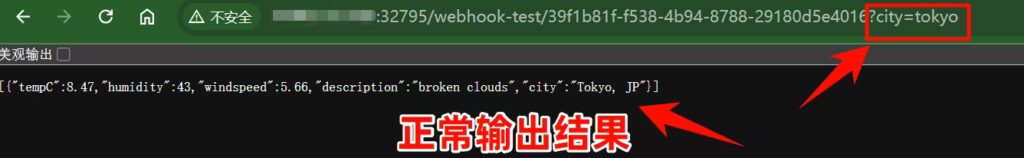
在测试Webhook URL中添加“?city=东京”,然后刷新页面。现在,我们看到OpenWeatherMap节点成功获取了数据。问题在于,我们没有将城市参数传递给OpenWeatherMap节点。我们需要将城市变量拖到OpenWeatherMap节点的城市字段中,并使用JSON表达式。

现在,再次测试工作流。刷新测试Webhook URL页面,我们应该看到温度、湿度、风速、描述和城市信息。如果我们将城市更改为“纽约”,我们需要再次触发测试工作流。
激活工作流:生产环境部署,持续监听请求

要使Webhook持续运行,我们需要激活工作流,并使用生产URL。在右上角,将“不活动”开关切换为“活动”。你会看到一个弹出窗口,提示你现在可以调用生产Webhook URL。

复制生产URL,打开新浏览器,粘贴并回车。你需要添加城市参数,例如“?city=Newyork”。现在,我们应该看到温哥华的天气信息。
条件节点应用:If vs Switch,选择适合的工具

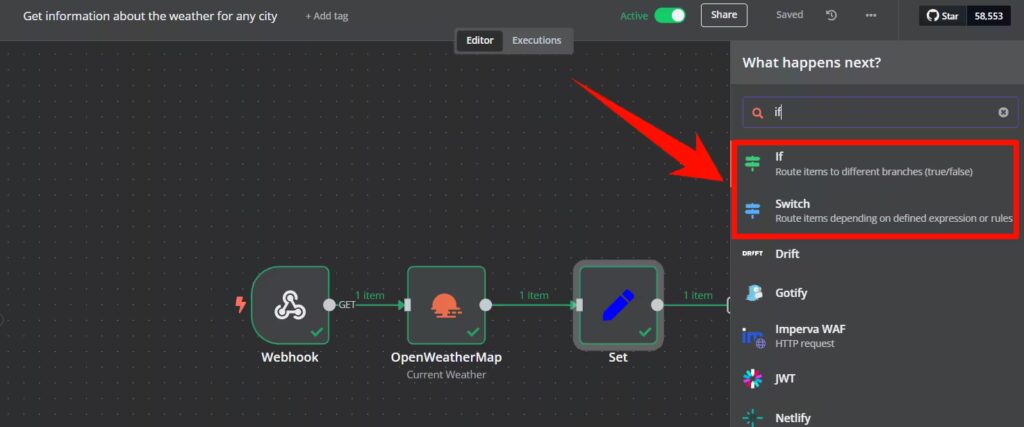
现在,让我们扩展这个模板,根据当前天气状况输出一些合适的文本。我们可以使用“if”或“switch”条件节点。“if”节点适用于检查单个条件,并根据条件为真或假来决定工作流的分支。“switch”节点适用于根据多个条件将工作流导向多个分支。
在本例中,我们需要根据不同的天气状况输出不同的消息,因此我们将使用“switch”节点。在“switch”节点中,有两种模式:“Rules”(规则)和“Expression”(表达式)。“规则”模式是默认模式,我们将在本教程中使用。
Switch节点配置:多重条件判断,灵活控制输出
我们需要添加路由规则。这些规则从上到下进行评估,一旦某个规则为真,就会将工作流导向该分支,并忽略其他规则。最佳做法是从最具体和最重要的规则开始,然后以广泛的规则结束。

第一个规则是检查天气描述是否包含“雨”。如果包含,则输出一条消息,提示带伞。第二个规则是检查温度是否低于10°C。如果是,则输出一条消息,提示天气寒冷,注意保暖。第三个规则是检查温度是否高于20°C。如果是,则输出一条消息,提示可以穿T恤。第四个规则是默认的捕获规则,如果没有任何其他规则被触发,则显示此消息。

我们还可以添加一个Fallback(回退)输出,以便在所有规则都失败时使用。
测试Switch节点:验证规则逻辑,确保输出正确

现在,让我们测试“switch”节点。我们可以看到四个不同的输出选项。根据当前的天气数据,output1选项被触发(Tokyo温度7.73度,小于10)。
现在,我们可以为每个输出选项添加“响应Webhook”节点,并根据相应的条件输出不同的消息。
响应Webhook节点配置:自定义消息输出,提升用户体验


对于默认的捕获规则,我们将输出一条消息,显示温度、城市和描述。对于“雨”的规则,我们将输出一条消息,提示带伞。对于“低于10°C”的规则,我们将输出一条消息,提示天气寒冷。对于“高于20°C”的规则,我们将输出一条消息,提示可以穿T恤。
现在,让我们测试整个工作流。我们可以看到,根据不同的城市和天气状况,输出的消息是不同的。
总结:n8n核心节点回顾,构建自动化API
在今天的教程中,我们利用n8n创建了一个自定义API。我们学习了五个重要的节点:Webhook节点、OpenWeatherMap API节点、if节点和switch节点,以及响应Webhook节点。希望本教程能够帮助你掌握n8n的技能,构建出色的API驱动的自动化。



